zblog随然响应式导航网址目录主题添加VIP(网站推荐)站点代码
作者:百变鹏仔 日期:2022-05-25 14:35:25 浏览:1587 分类:网站建设
经常去一些导航网申请收录,看到他们首页都有网站推荐,VIP站点之类,觉得挺不错。
鹏仔自己运营的乐Q导航网,没有这个功能,干脆简单写个小样式吧!
这个功能不止可以用来做网站推荐,也可以用来当做广告位置,如果你是和鹏仔一样,同款zblog导航网源码,那直接复制就可以使用,适用于夜间模式与白天模式。
由于这个主题自带的广告位置是移动端与PC端,所以鹏仔也直接搞了两种,一种适用于移动端的一种是PC端的。
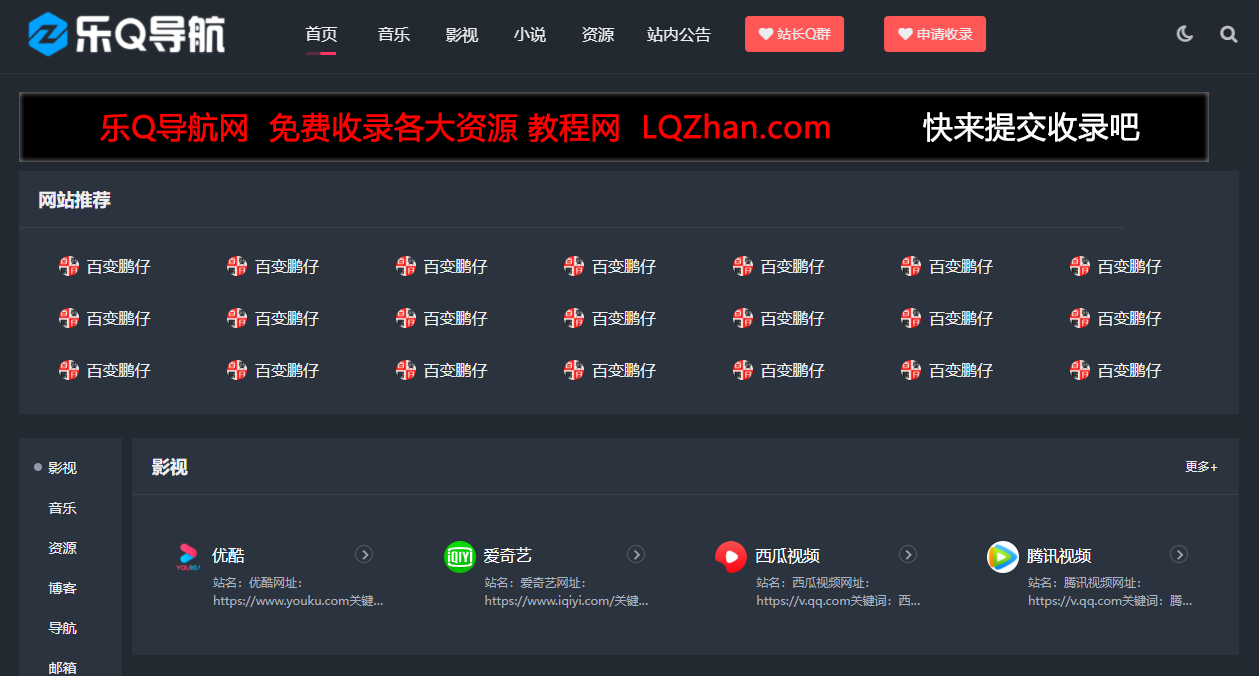
效果预览
效果图如下所示

PC端代码
<style>
.tp-clear:after{
content: '';
display: block;
clear: both;
height: 0;
}
.tp-vip-items{
width: 100%;
padding: 15px 20px;
box-sizing: border-box;
}
.tp-vip-items a{
float: left;
line-height: 30px;
width: 14.28%;
padding: 8px 20px;
box-sizing: border-box;
margin-bottom: 6px;
display: flex;
align-items: center;
}
.tp-vip-items a img{
margin-right: 8px;
width: 20px;
height: 20px;
border-radius: 50%;
}
.tp-vip-items a span{
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div class="part current" style="position: relative;">
<p class="tt sticky" style="width: 1106.67px; position: static; top: 78px;">
<strong>网站推荐</strong>
</p>
<div class="tp-vip-items tp-clear">
<a href="http://qzhan.vip" target="_black">
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=344225443&spec=100">
<span>百变鹏仔</span>
</a>
<a href="http://qzhan.vip" target="_black">
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=344225443&spec=100">
<span>百变鹏仔</span>
</a>
</div>
</div>移动端代码
<style>
.tp-clear:after{
content: '';
display: block;
clear: both;
height: 0;
}
.tp-vip-items{
width: 100%;
padding: 4px 4px;
box-sizing: border-box;
}
.tp-vip-items a{
float: left;
line-height: 30px;
width: 25%;
padding: 2px 4px;
box-sizing: border-box;
margin-bottom: 2px;
display: flex;
align-items: center;
}
.tp-vip-items a img{
margin-right: 2px;
width: 20px;
height: 20px;
border-radius: 50%;
}
.tp-vip-items a span{
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div class="part current" style="position: relative;">
<p class="tt sticky" style="width: 1106.67px; position: static; top: 78px;">
<strong>网站推荐</strong>
</p>
<div class="tp-vip-items tp-clear">
<a href="http://qzhan.vip" target="_black">
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=344225443&spec=100">
<span>百变鹏仔</span>
</a>
<a href="http://qzhan.vip" target="_black">
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=344225443&spec=100">
<span>百变鹏仔</span>
</a>
</div>
</div>如需定制,可联系鹏仔QQ:344225443
猜你还喜欢
- 02-08 为什么复制过来的内容带着样式?
- 02-05 苹果手机开通公交、地铁卡
- 02-04 微信支持同一个手机号注册两个微信了
- 02-03 电脑截屏的快捷键
- 02-01 苹果手机如何查看短信是卡一还是卡二
- 01-31 腾讯云如何生成备案授权码
- 01-31 腾讯云如何修改认证主体
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 芝麻信用分恢复、涨分方法、支付宝如何关闭芝麻信用分?
- 12-29 网站添加免责声明代码
- 12-16 PS教程 使用PS制作编织海报视频教程
- 12-14 电子木鱼静心小程序源码+视频教程下载
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag