网站添加缤纷字体广告代码 自适应文字广告代码美化版
作者:百变鹏仔 日期:2020-05-01 19:02:27 浏览:2363 分类:网站建设

作者:鹏仔先生
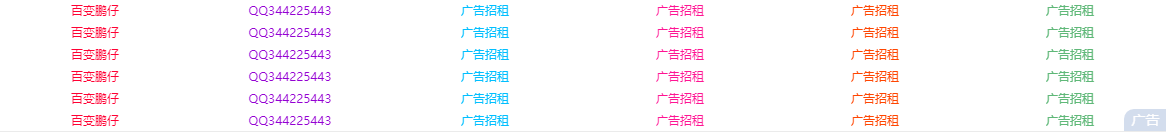
这个代码是很久之前帮别人定制的,因为常用,在整理优化了一下,自适应pc和移动端,总共为6行6列,文字超出会隐藏显示省略号,鼠标滑过会有加粗和阴影效果,还是挺美观的。
代码分享给大家,欢迎使用。
<style>
.tp_advertising {
width: 100%;
display: flex;
justify-content: space-between;
background: #fff;
position: relative;
box-shadow: 0 0 3px rgba(0,0,0,.2);
}
.tp_advertising p {
color: #fff;
font-size: 14px;
line-height: 22px;
background: #6F8EC5;
position: absolute;
bottom: 0;
right: 0;
margin: 0;
padding: 0 8px;
border-top-left-radius: 10px;
opacity: .3;
}
.tp_advertising div {
position: relative;
z-index: 1;
width: 16.66%;
}
.tp_advertising a {
font-size: 12px;
line-height: 22px;
text-align: center;
display: block;
text-decoration: none;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tp_advertising a:hover {
font-weight: bold;
font-size: 14px;
text-shadow: 0px 0px 1px rgba(0,0,0,.5);
}
.tp_1 a {
color: #FF0033;
}
.tp_2 a {
color: #9400D3;
}
.tp_3 a {
color: #00BFFF;
}
.tp_4 a {
color: #FF1493;
}
.tp_5 a {
color: #FF4500;
}
.tp_6 a {
color: #5fb878;
}
</style><div class="tp_advertising"> <p>广告</p> <div class="tp_1"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> <div class="tp_2"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> <div class="tp_3"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> <div class="tp_4"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> <div class="tp_5"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> <div class="tp_6"> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> <a href="#" target="_blank">广告招租</a> </div> </div>
- 上一篇:给网站侧边添加一个可收缩的自定义导航分类
- 下一篇:“约会了三次,还不让睡?”
猜你还喜欢
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 12-29 圣诞树HTML源码下载
- 12-29 网站添加免责声明代码
- 12-14 电子木鱼静心小程序源码+视频教程下载
- 11-21 网站如何赚钱,做网站赚钱吗?
- 11-09 宝塔面板如何设置301重定向,为什么网站要设置重定向?
- 10-21 鹏仔手机QQ背景PSD源码015下载
- 10-21 鹏仔手机QQ背景PSD源码014下载
- 10-21 鹏仔手机QQ背景PSD源码013下载
- 10-21 鹏仔手机QQ背景PSD源码012下载
- 10-21 鹏仔PC端QQ背景PSD源码011下载
- 10-21 鹏仔手机QQ背景PSD源码010下载
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag




















已有1位网友发表了看法:
搞事堂 评论于 [2020-05-01 19:38:07] 回复
感谢分享,请问zblog如何使用?两段代码合起来放广告里?