给网站文章底部添加一个支付宝/微信扫码打赏按钮
作者:百变鹏仔 日期:2020-06-09 22:14:23 浏览:2432 分类:网站建设

一直用的畅言的文章打赏插件,但是最近发现畅言打赏不支持手机端,虽然平时没人给我打赏,但是嘛!网站还是得加上打赏,万一有哪个好心人想请我喝杯奶茶呢?
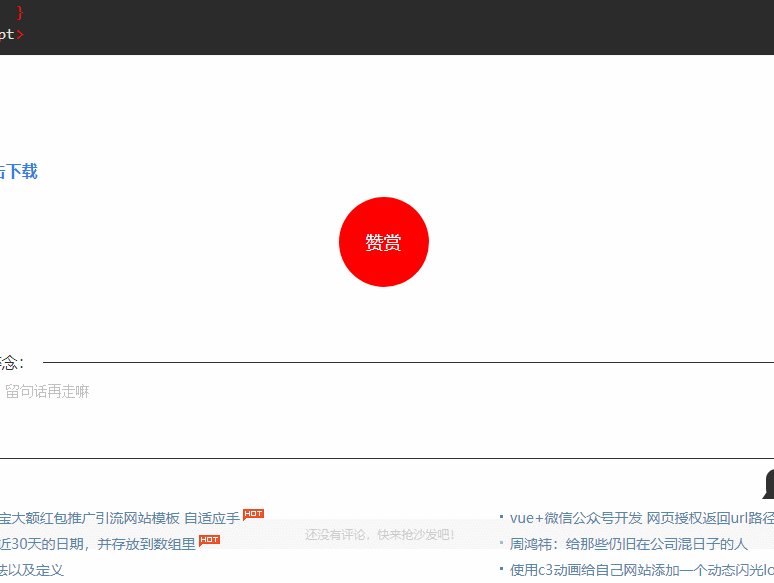
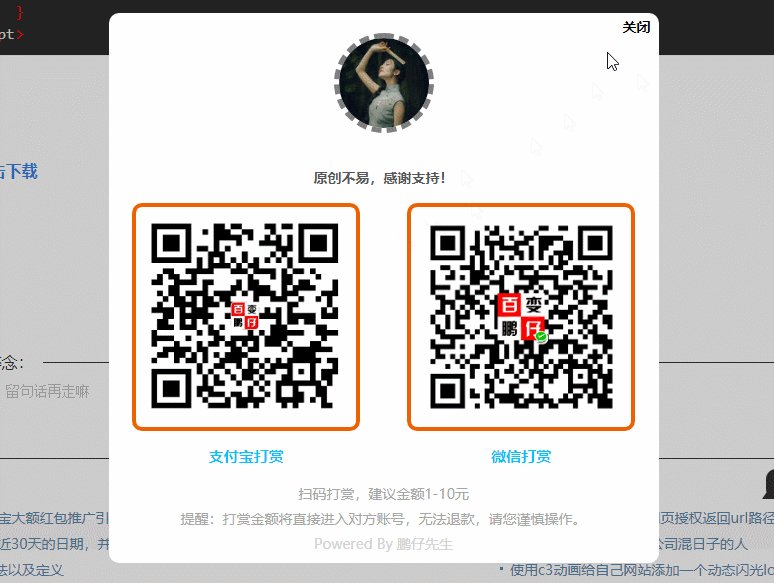
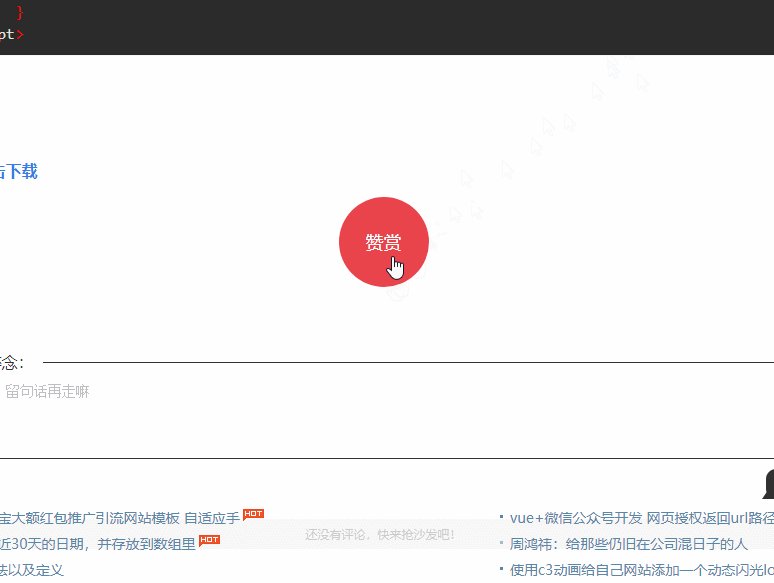
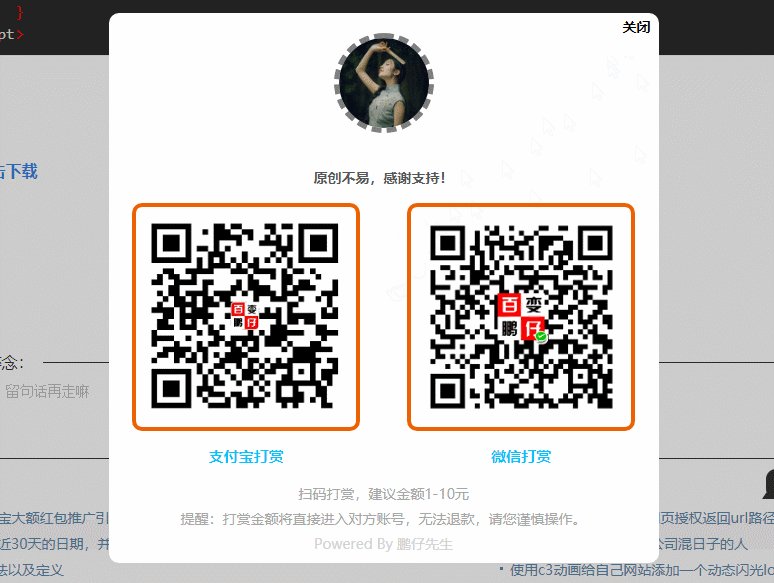
于是就大致简单写了一个demo,效果如下
<style>
/*赞赏按钮*/
.tp_dashang_but{
color: #fff;
font-size: 18px;
display: block;
width: 90px;
height: 90px;
line-height: 90px;
border-radius: 50%;
background: red;
text-align: center;
margin: 5px auto;
cursor: pointer;
}
.tp_dashang_but:hover{
transition: all .5s;
background: #e74851;
}
/*遮罩层*/
.tp_dashang_zhezhao{
display: none;
width: 100%;
height: 100%;
background: rgba(0,0,0,.2);
position: fixed;
top: 0;
left: 0;
z-index: 9988;
}
.tp_dashang_content{
display: none;
width: 550px;
height: 550px;
border-radius: 10px;
background: #fff;
position: fixed;
left: 50%;
top: 50%;
margin-left: -275px;
margin-top: -275px;
z-index: 9999;
}
.tp_dashang_content strong{
color: #000;
font-size: 14px;
position: absolute;
top: 4px;
right: 8px;
cursor:pointer;
}
/*头像*/
.tp_dashang_touxiang{
display: block;
width: 90px;
height: 90px;
border-radius: 50%;
margin: 20px auto;
border: 5px dashed #e74851;
}
.tp_dashang_content h4{
color: #555;
font-size: 14px;
line-height: 50px;
text-align: center;
font-weight: bold;
}
/*二维码部分*/
.tp_dashang_con{
width: 100%;
display: flex;
justify-content: space-between;
}
.tp_dashang_erweima{
width: 50%;
display: flex;
flex-direction: column;
align-items: center;
}
.tp_dashang_erweima div{
width: 220px;
height: 220px;
border-radius: 10px;
border: 4px solid #ec6102;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
}
.tp_dashang_erweima img{
width: 200px;
height: 200px;
display: block;
}
.tp_dashang_erweima h2{
color: #04c4fb;
font-size: 15px;
text-align: center;
line-height: 50px;
font-weight: bold;
}
.tp_dashang_tixing{
color: #a7a6a6;
font-size: 14px;
line-height: 25px;
text-align: center;
}
/*简单做了点响应式*/
@media only screen and (max-width: 1100px){
.tp_dashang_content{
width: 370px;
margin-left: -185px;
}
.tp_dashang_erweima div{
width: 165px;
height: 165px;
}
.tp_dashang_erweima img{
width: 150px;
height: 150px;
display: block;
}
.tp_dashang_tixing{
font-size: 12px;
}
}
</style><!-- 赞赏按钮 --> <h3 class="tp_dashang_but" id="exceptional">赞赏</h3> <!-- 遮罩层 --> <div class="tp_dashang_zhezhao" id="mask"></div> <div class="tp_dashang_content" id="dashangCon"> <strong id="ShutDown">关闭</strong> <!-- 头像 --> <img class="tp_dashang_touxiang" src="头像路径" alt=""> <h4>原创不易,感谢支持!</h4> <!-- 二维码部分 --> <div class="tp_dashang_con"> <!-- 支付宝 --> <div class="tp_dashang_erweima"> <div> <img src="支付宝收款码路径" alt=""> </div> <h2>支付宝打赏</h2> </div> <!-- 微信 --> <div class="tp_dashang_erweima"> <div> <img src="微信收款码路径" alt=""> </div> <h2>微信打赏</h2> </div> </div> <p class="tp_dashang_tixing">扫码打赏,建议金额1-10元<br/>提醒:打赏金额将直接进入对方账号,无法退款,请您谨慎操作。<br/><a href="http://qzhan.vip" style="text-decoration:none; color:#d1d1d1;" target="_blank">Powered By 鹏仔先生</a></p> </div>
<script>
var exceptional = document.getElementById('exceptional');
var mask = document.getElementById('mask');
var dashangCon = document.getElementById('dashangCon');
var ShutDown = document.getElementById('ShutDown');
exceptional.onclick=function(){
mask.style.display = "block";
dashangCon.style.display = "block";
}
mask.onclick=function(){
mask.style.display = "none";
dashangCon.style.display = "none";
}
ShutDown.onclick=function(){
mask.style.display = "none";
dashangCon.style.display = "none";
}
</script>这个打赏样式,是之前给自己的共享博客写的,现在共享博客更换模板了,重新迁移了,这个资源就从新分享一下,前端共享博客 http://sharedbk.com
- 上一篇:恋爱保险的8个小技巧
- 下一篇:ScreenToGif中文版软件下载 Gif录制工具
猜你还喜欢
- 02-08 为什么复制过来的内容带着样式?
- 02-05 苹果手机开通公交、地铁卡
- 02-04 微信支持同一个手机号注册两个微信了
- 02-03 电脑截屏的快捷键
- 02-01 苹果手机如何查看短信是卡一还是卡二
- 01-31 腾讯云如何生成备案授权码
- 01-31 腾讯云如何修改认证主体
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 芝麻信用分恢复、涨分方法、支付宝如何关闭芝麻信用分?
- 12-29 圣诞树HTML源码下载
- 12-29 网站添加免责声明代码
- 12-16 PS教程 使用PS制作编织海报视频教程
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag