广告代码 块状渐变文字广告美化版代码分享
作者:百变鹏仔 日期:2020-05-28 14:14:17 浏览:3056 分类:网站建设

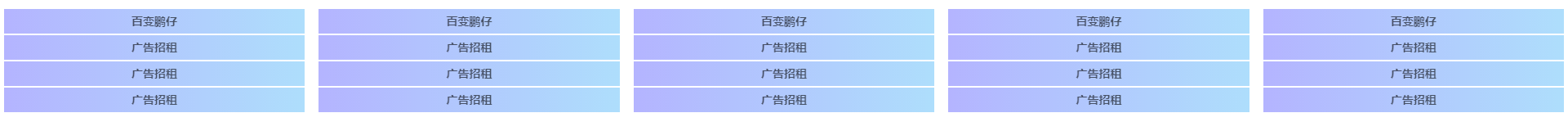
Hello,大家好,我是Q站小编鹏仔,实在闲的没事干,用了十来分钟,简单写了这个文字广告代码分享给大家,列数为5列,行数不限制,反正五个五个加,你想放多少行(hang)都行(xing)。
文字广告代码分别一小块一小块的,背景渐变,滑过时,背景会进行相反渐变,文字加阴影效果,总体来说还是很美观的呀。
下面代码分享给大家,希望大家转载时可简单留个作者名:鹏仔先生,谢谢!
<style>
.text-block{
width: 100%;
overflow: hidden;
background: rgba(255,255,255,.6);
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.text-block a{
color: rgba(0,0,0,.6);
font-size: 14px;
font-weight: bold;
line-height: 30px;
text-align: center;
text-decoration: none;
display: block;
width: 19.5%;
height: 30px;
overflow: hidden;
position: relative;
margin: 1px 0;
}
.text-block a div{
width: 100%;
height: 60px;
padding: 0 5px;
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
transition: all .3s;
}
.text-block a:hover div{
transition: all .3s;
color: #fff;
top: -30px;
text-shadow: 0 2px 3px rgba(0,0,0,.6);
}
.text-block p{
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.text-block a div :nth-child(1){
background: linear-gradient(to right,#b4b4ff, #aedefc);
}
.text-block a div :nth-child(2){
background: linear-gradient(to right,#aedefc,#b4b4ff);
}
</style><div class="text-block"> <a target="_blank" href="http://qzhan.vip"> <div> <p>百变鹏仔</p> <p>点击访问</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>百变鹏仔</p> <p>点击访问</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>百变鹏仔</p> <p>点击访问</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>百变鹏仔</p> <p>点击访问</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>百变鹏仔</p> <p>点击访问</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>广告招租</p> <p>点击咨询</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>广告招租</p> <p>点击咨询</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>广告招租</p> <p>点击咨询</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>广告招租</p> <p>点击咨询</p> </div> </a> <a target="_blank" href="javascript:;"> <div> <p>广告招租</p> <p>点击咨询</p> </div> </a> </div>
每个广告代码里有两行文字,上面为广告文字,下面是点击访问或者点击咨询,不解释了,应该都明白。
- 上一篇:在线网址三端缩略图生成器HTML源码下载
- 下一篇:8uftp网站上传工具免费下载
猜你还喜欢
- 02-08 为什么复制过来的内容带着样式?
- 02-05 苹果手机开通公交、地铁卡
- 02-04 微信支持同一个手机号注册两个微信了
- 02-03 电脑截屏的快捷键
- 02-01 苹果手机如何查看短信是卡一还是卡二
- 01-31 腾讯云如何生成备案授权码
- 01-31 腾讯云如何修改认证主体
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 芝麻信用分恢复、涨分方法、支付宝如何关闭芝麻信用分?
- 12-29 网站添加免责声明代码
- 12-16 PS教程 使用PS制作编织海报视频教程
- 12-14 电子木鱼静心小程序源码+视频教程下载
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag




















已有1位网友发表了看法: