鹏仔单页渐变背景响应式引导页网站源码
作者:百变鹏仔 日期:2020-05-22 14:21:06 浏览:2944 分类:网站源码

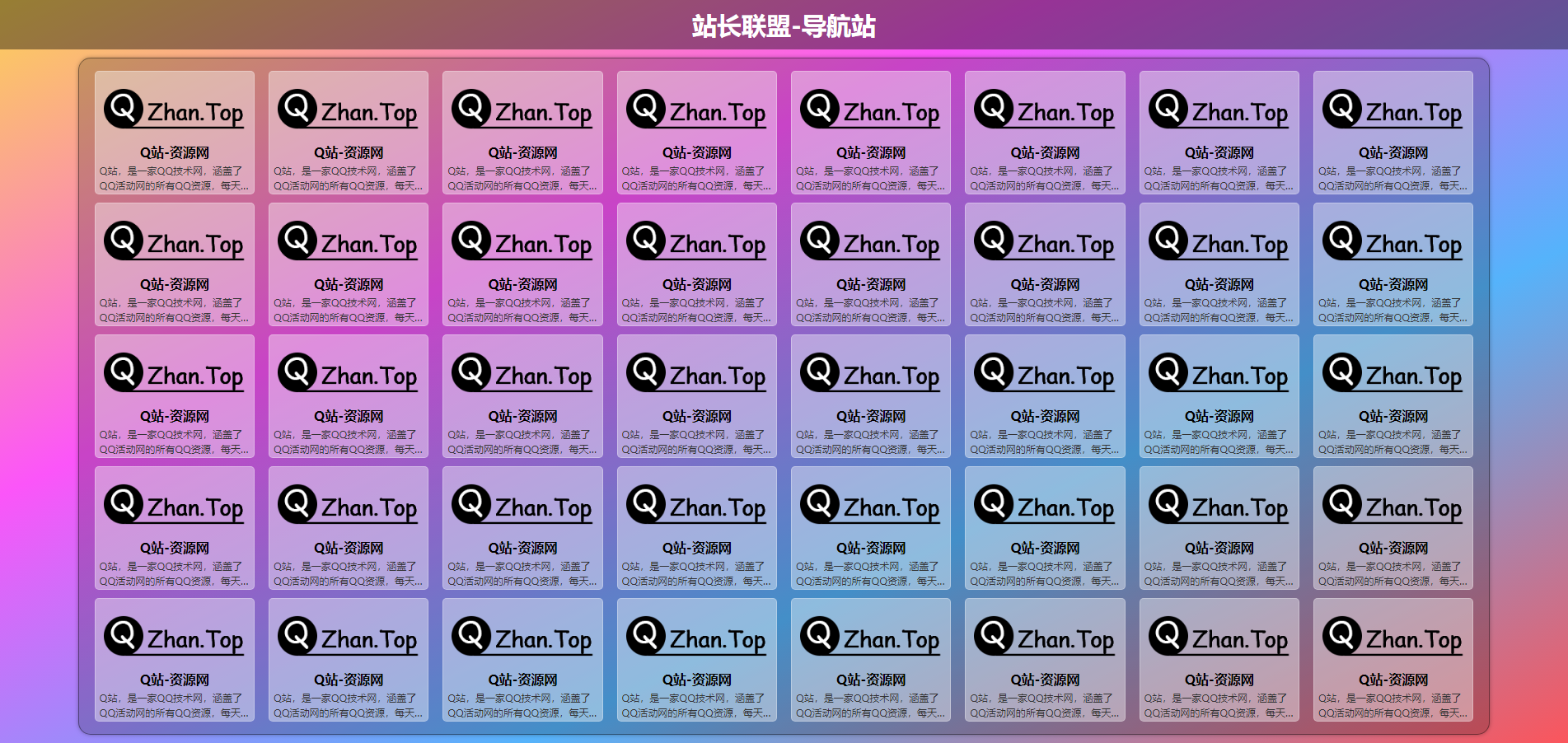
利用空闲时间,简单写了一个响应式引导页,背景为渐变的,可能有点非主流了,需要的可以自行更换背景。
本来是想着简单写一个引导页,去某些大站投放广告,组织点站长AA下,可惜都想白嫖,太难了,还是将模板分享给大家吧。
源码下载
百度网盘:点击下载 (提取码:tx3j)
蓝奏网盘:点击下载 (提取码:1996)
下载后,修改网站title名称,添加网址,直接在js中的数组添加一个对象修改信息即可。
内容在js添加的原因本来是想写随机排序的,每人参与就没继续写了。
<script>
// 定义网站数组
var StandArr = [
{
title: 'Q站-资源网',
url: 'http://qzhan.vip',
logo: 'http://qzhan.vip/zb_users/theme//tx_resource/include/logo.png',
details: 'Q站,是一家QQ技术网,涵盖了QQ活动网的所有QQ资源,每天免费分享大量QQ技术教程,致力建设最大的QQ技术网站!',
QQ: '344225443'
},
{
title: 'Q站-资源网',
url: 'http://qzhan.vip',
logo: 'http://qzhan.vip/zb_users/theme//tx_resource/include/logo.png',
details: 'Q站,是一家QQ技术网,涵盖了QQ活动网的所有QQ资源,每天免费分享大量QQ技术教程,致力建设最大的QQ技术网站!',
QQ: '344225443'
}
]
var StandStr = "";
// 循环拼接
StandArr.forEach(e => {
StandStr += '<a class="list" target="_blank" href="' + e.url + '" title="' + e.details + '">'+
'<div class="list-logo">'+
'<img src="' + e.logo + '" alt="">'+
'</div>'+
'<h3 class="list-title">' + e.title + '</h3>'+
'<p class="introduce">' + e.details + '</p>'+
'</a>'
});
// 展示到页面
document.getElementById("con").innerHTML = StandStr;
</script>title 对应网站标题
url 对应网站地址
logo 对应网站logo地址
details 对应网站介绍
qq 对应站长的QQ(没让展示,方便联系)
猜你还喜欢
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag