网站统计建站时间 网站添加建站时间效果代码
作者:百变鹏仔 日期:2020-10-01 17:32:02 浏览:2081 分类:网站建设

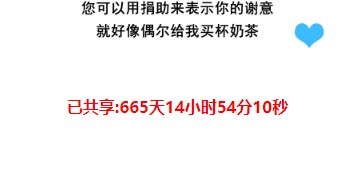
Hello,大家好,我是Q站小编鹏仔哥,突然发现本站忘记分享网站建站时间统计代码,那么本次分享一下吧!
首先,THML代码(样式就简单红色,可自行修改颜色)
<span id="share_time" style="color: red; font-weight: bold;"></span>
JavaScript代码
<script>
//页面加载完执行下方函数
share_data_time();
function share_data_time() {
//每秒执行一次
window.setTimeout("share_data_time()", 1000);
//网站建立时间
BirthDay = new Date("5/11/2018 00:00:00");
//获取当前时间
today = new Date();
//总豪秒数
timeold = (today.getTime() - BirthDay.getTime());
//总秒数
secondsold = Math.floor(timeold / 1000);
e_daysold = timeold / (24 * 60 * 60 * 1000);
//相差天数
daysold = Math.floor(e_daysold);
e_hrsold = (e_daysold - daysold) * 24;
//相差小时数
hrsold = Math.floor(e_hrsold);
e_minsold = (e_hrsold - hrsold) * 60;
//相差分钟数
minsold= Math.floor(e_minsold);
//相差秒数
seconds = Math.floor((e_minsold - minsold) * 60);
//将所获取的时间拼接到一起,再把值显示到页面
share_time.innerHTML = "已共享:" + daysold + "天" + hrsold + "小时" + minsold + "分" + seconds + "秒";
}
</script>需要修改JS代码中的网站建立时间,修改完成以后,将html代码放置需要显示的地方,并将JS引入即可。
技术支持,鹏仔QQ:344225443
猜你还喜欢
- 02-08 为什么复制过来的内容带着样式?
- 02-05 苹果手机开通公交、地铁卡
- 02-04 微信支持同一个手机号注册两个微信了
- 02-03 电脑截屏的快捷键
- 02-01 苹果手机如何查看短信是卡一还是卡二
- 01-31 Q站首页临时几天暂停访问通知
- 01-31 腾讯云如何生成备案授权码
- 01-31 腾讯云如何修改认证主体
- 01-12 zblog不能发Emoji表情、颜文字如何解决?
- 01-11 芝麻信用分恢复、涨分方法、支付宝如何关闭芝麻信用分?
- 01-11 微信支付有优惠小程序1金币领取兔年红包封面
- 12-29 网站添加免责声明代码
取消回复欢迎 你 发表评论:
- 搜索
- 热门tag




















已有1位网友发表了看法:
悦然网络工作室 评论于 [2021-03-20 20:52:20] 回复
不错,谢谢分享,代码非常实用。